現今,互聯網已經滲透到生活的各個角落,而在互聯網中建立自己的網站已成為了許多人的需求。網站不僅可以用來宣傳、推廣個人或公司的產品服務,更是可以為這些個人或公司帶來實實在在的利益。但是,如何構建一個優秀的網站呢?本文將介紹網站建設中常見的結構圖,為您打造一個完美的網站提供幫助。

一、什麽是網站結構?
網站結構指的是網站內容的組成方式和展示方式,簡單來說,就是如何讓用戶更好地瀏覽、查找和閱讀網站中的信息。合理、清晰的網站結構是網站能否吸引用戶、提高用戶停留時間和轉化率的基礎。
二、線性結構
線性結構也被稱為單向鏈表結構,就像一條單向道一樣,用戶隻能按照規定的順序進行瀏覽,不能自由選擇。這種結構適用於內容相對簡單、層次不多的網站,比如產品展示、公司簡介等。
三、樹形結構
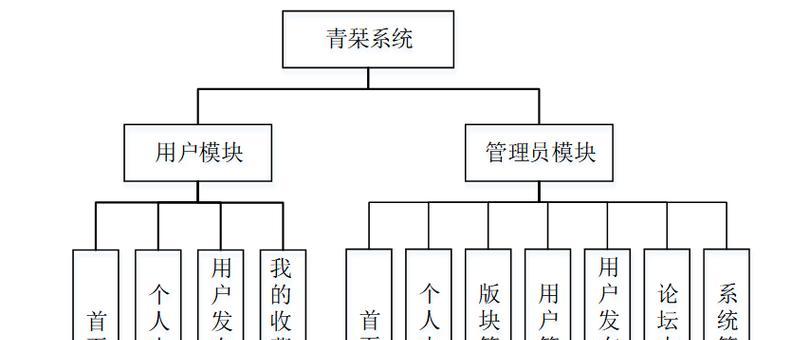
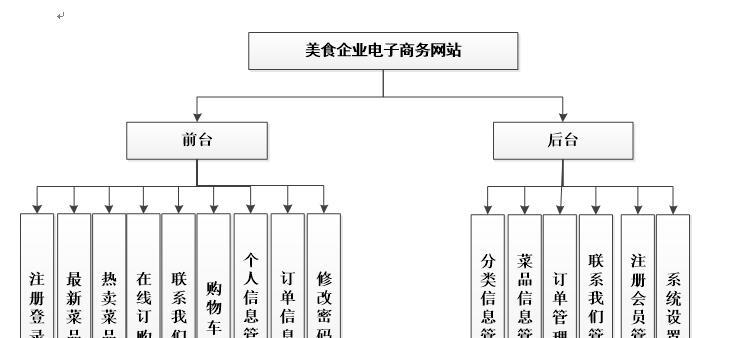
樹形結構指的是以主頁為根節點,各層次的子頁麵作為枝幹延伸下去,比線性結構更加靈活,也更符合用戶瀏覽習慣。這種結構適用於內容比較豐富的網站,比如新聞、博客、分類目錄等。
四、網狀結構
網狀結構是一種非常靈活的網站結構,沒有固定的主次關係,所有頁麵之間都是相互連接,用戶可以自由瀏覽。這種結構適用於交互性強、內容分散、頁麵數量多的網站,比如論壇、社交媒體等。
五、混合結構
混合結構就是將以上三種結構進行組合,形成一個複雜、多層次的網站結構。這種結構適用於內容較為複雜,需要同時考慮用戶體驗和信息層次性的網站。

六、麵向用戶的網站結構
麵向用戶的網站結構是以用戶需求為導向,將各類信息進行分類和整合,方便用戶查找和閱讀。這種結構適用於以信息服務為主的網站,如搜索引擎、電商等。
七、麵向任務的網站結構
麵向任務的網站結構是以用戶完成某項任務為導向,將任務分解成幾個步驟,逐步引導用戶完成任務。這種結構適用於以網站功能為主的網站,比如在線教育、在線辦公等。
八、麵向內容的網站結構
麵向內容的網站結構是以內容為核心,將各類信息進行分類和整合。這種結構適用於以內容為主要賣點的網站,比如影視、音樂等。
九、響應式設計
響應式設計指的是一種可以自適應不同屏幕尺寸和分辨率的設計方式。在移動互聯網時代,響應式設計越來越重要,因為這種設計方式能夠讓用戶在不同終端上都能夠流暢地瀏覽網站內容。
十、視覺化設計
視覺化設計是一種通過圖片、視頻等元素來增強用戶體驗的設計方式。這種方式使得網站更加生動有趣,讓用戶更願意花費時間來瀏覽網站內容。
十一、平麵化設計
平麵化設計是一種將元素扁平化並去除細節、陰影等效果的設計方式。這種方式簡潔明了,符合現代用戶對於簡潔易懂的設計趨勢。
十二、導航欄設計
導航欄設計是一種幫助用戶快速找到所需內容的設計方式,通常放置在網站的頂部或者側邊欄。好的導航欄設計能夠提高用戶體驗,讓用戶更加願意使用網站。
十三、搜索欄設計
搜索欄設計是一種允許用戶自由輸入關鍵詞來搜索網站內容的設計方式。搜索欄不僅方便用戶查找內容,也能夠提高網站的交互性和用戶滿意度。
十四、底部設計
底部設計是一種顯示版權信息、、其他鏈接等信息的設計方式。一個好的底部設計能夠增強網站的品質感,並且方便用戶在需要時進行聯係和跳轉。
十五、
本文介紹了網站建設中常見的結構圖,並且分別對每種結構進行了詳細的介紹。不同的網站結構適用於不同的網站類型,而好的網站結構能夠提高用戶體驗和轉化率。希望本文能夠幫助廣大網站建設者打造出一個優秀的網站。
網站建設常見結構圖
隨著互聯網的飛速發展,網站已經成為了各行各業必不可少的一部分。而在網站建設過程中,結構圖是一個非常重要的環節。本文將介紹一些常見的網站結構圖,幫助大家更好地進行網站建設。
1.什麽是網站結構圖?
網站結構圖通俗地說就是網站的框架圖或者說藍圖,相當於樓房建築中的圖紙。

2.為什麽需要網站結構圖?
在建設網站之前,首先需要設計出網站的結構圖,這樣才能更好地規劃網站的布局和功能。
3.網站結構圖包含哪些內容?
一個完整的網站結構圖一般包含首頁、欄目頁、內容頁、列表頁、搜索頁等。
4.首頁是什麽?
首頁是訪問者進入網站時看到的個頁麵,也是整個網站的門麵。通常包括頭部導航、banner、推薦位等。
5.欄目頁是什麽?
欄目頁是網站中的一級分類,是用戶進入網站後瀏覽的站。通常包括該欄目下的子分類、文章列表等。
6.內容頁是什麽?
內容頁是指欄目頁下的文章詳情頁,通常包括標題、正文、作者、時間等。
7.列表頁是什麽?
列表頁是指一個欄目下的文章列表,通常包括文章標題、縮略圖、摘要等。
8.搜索頁是什麽?
搜索頁是指用戶在網站中進行搜索時出現的頁麵,通常包括搜索框、搜索按鈕、搜索結果等。
9.網站結構圖的規劃原則有哪些?
網站結構圖的規劃原則主要包括用戶需求優先、信息架構合理、層級分明、導航清晰、可擴展性等。
10.網站結構圖的設計步驟有哪些?
網站結構圖的設計步驟主要包括確定網站目標、定義網站信息架構、製定網站導航、設計網站頁麵模板等。
11.網站結構圖的製作工具有哪些?
網站結構圖的製作工具有AxureRP、Visio、OmniGraffle等,也可以用紙筆進行手繪。
12.網站結構圖需要哪些注意事項?
網站結構圖需要注意內容必須清晰簡潔,層次要分明,同時要體現用戶體驗。
13.網站結構圖的優化方法有哪些?
網站結構圖的優化方法主要包括內容分類合理、頁麵排版清晰、交互設計流暢等。
14.網站結構圖對於SEO的重要性?
一個良好的網站結構圖有助於SEO優化,有利於搜索引擎爬蟲更好地索引網站內容。
15.
在網站建設過程中,網站結構圖是非常重要的一環。通過本文的介紹,相信大家已經對網站結構圖有了更全麵的了解,可以更好地規劃自己的網站布局和功能。